Diverでブロックエディタを使用しようとすると、
ブロックエディタの入力補助って限られていて使いにくいな....
もっとビジュアルエディタみたいにたくさんの入力補助を使いたい!
と思ったことありませんか?
私もDiverユーザなのでブロックエディタが入力補助のバリエーションが少なくて使いにくいと感じていました。
しかし、ブロックエディタでもビジュアルエディタと全く同じように入力補助が使える方法を見つけました!
今回はDiverでブロックエディタ(Gutenberg/グーテンベルク)を使っている人向けに、入力補助を使う方法をお伝えします。
Diver│ブロックエディタのリストとビジュアルエディタのリストの違い
Diverの入力補助、リストで見ていきましょう。
ブロックエディタのリストと言えばこれ。
- 箇条書きリスト
- 箇条書きリスト
- 番号付きリスト
- 番号付きリスト

見栄えも地味になっちゃいます。
ビジュアルエディタやクラシックエディタのリストはこちら
箇条書き→チェックリスト
- チェックリスト
- チェックリスト2
- チェックリスト3
おしゃれな番号付きリスト
- 番号付きリスト1
- 番号付きリスト2
- 番号付きリスト3
もちろん、囲い枠のなかに入れることも可能です。
- ブロックエディタでもすべての入力補助を使う方法
Diver│ブロックエディタですべての入力補助を使う方法

実は、カスタムHTMLを使うことですべての入力補助を使うことができます。

ひとつずつ丁寧にお伝えします。
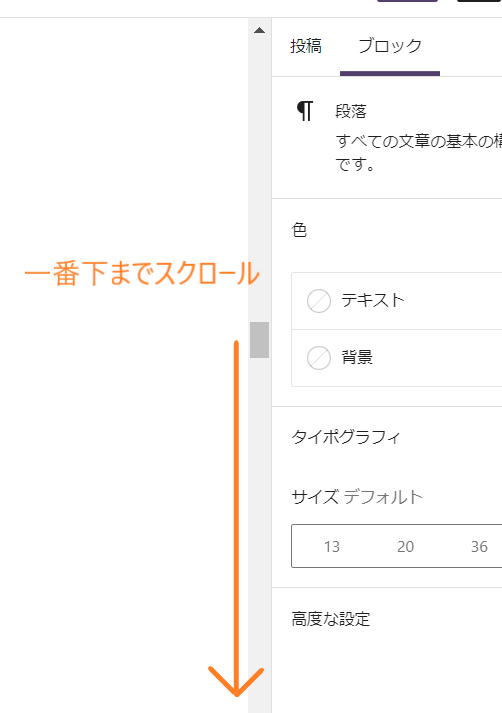
ブロック&グーテンベルクエディタの編集画面で、一番下までスクロールします。

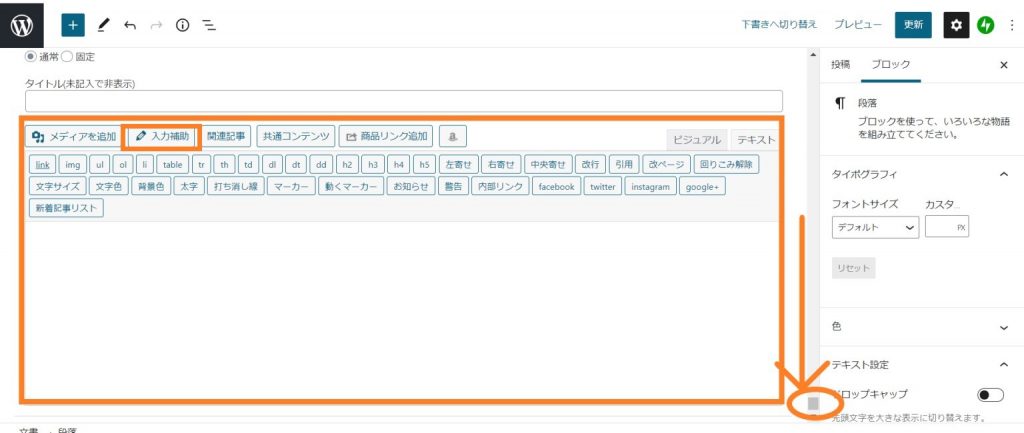
すると、もう一つの編集画面が現れます。
オレンジ色枠内の左上にある【入力補助】をクリックしてください。

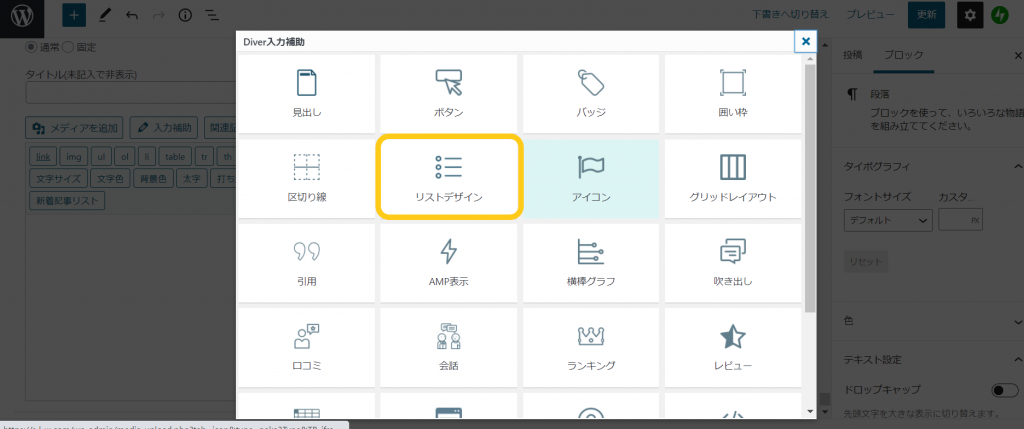
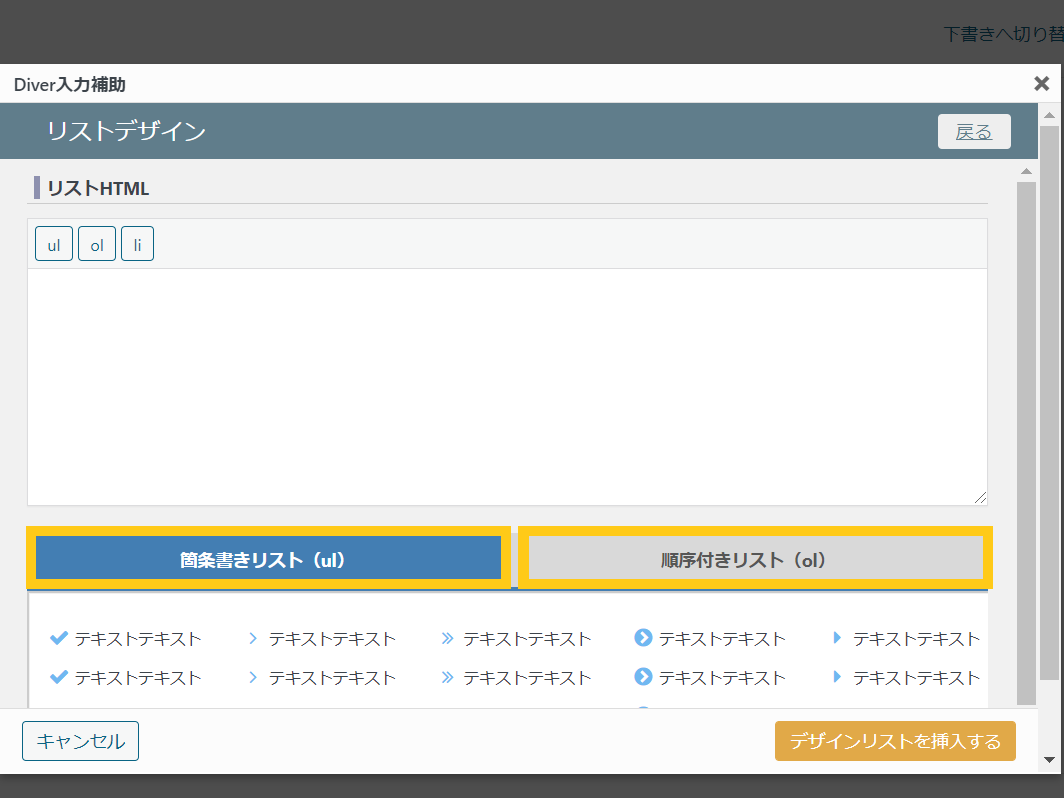
リストデザインをクリックします。

リストデザインの設定画面が出てきましたね。
今回は右の順序付き(番号付き)リストを例に進めたいと思います。

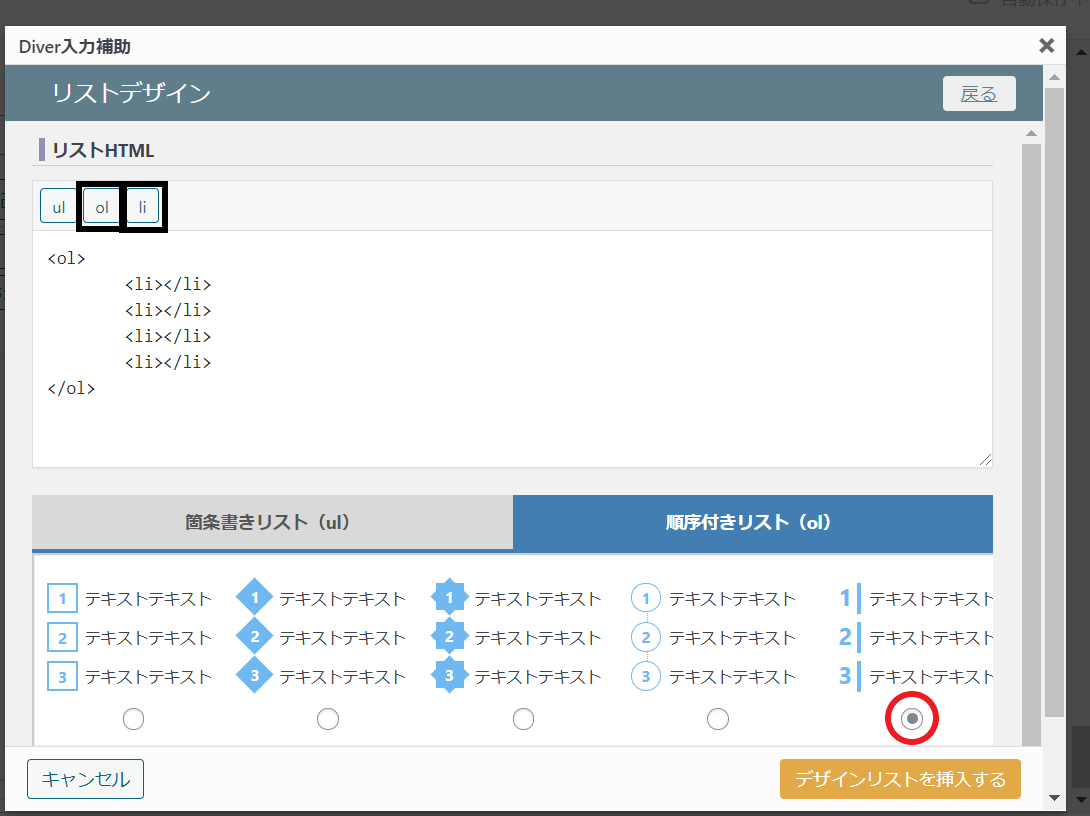
それから、左上の黒枠のアイコンを
- olアイコンを1回クリック
- liアイコンを8回クリック
- olアイコンを1回クリック
と順番にクリックすると、下記の画像のようにタグが表示されます。

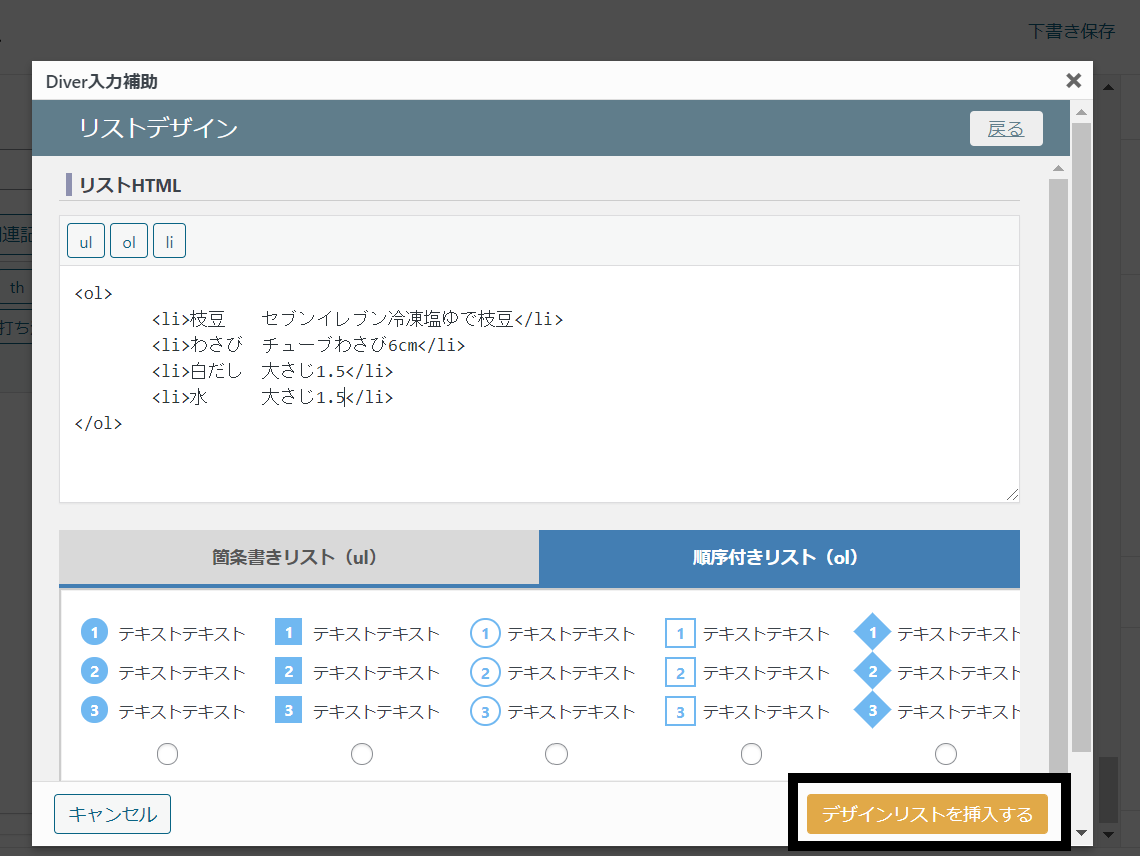
入れたい文字を入力します。
文字は<li>と</li>の間に入力します。

1行目~4行目の入力が終わりましたら、「デザインリストを挿入する」をクリックします。
デザインが挿入されました。
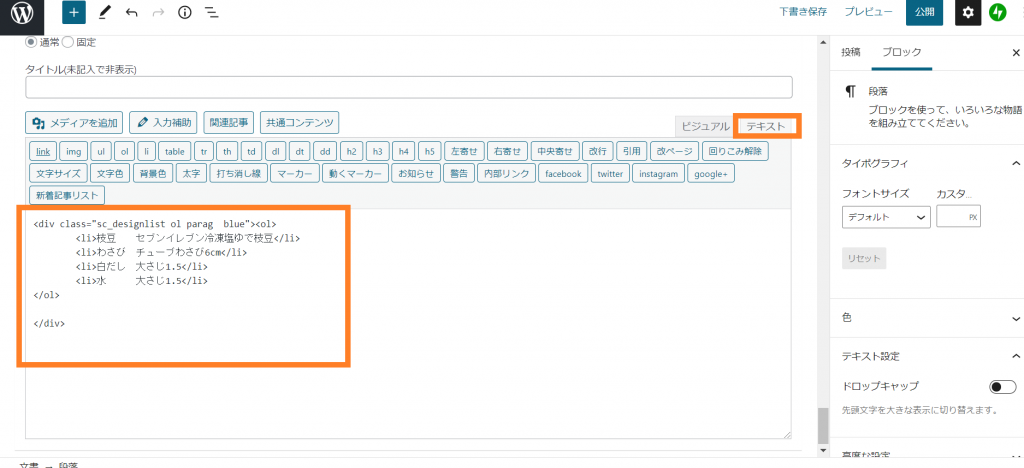
テキスト→HTMLタグが出ているか確認しましょう。

あとは、コピーをして貼り付けるだけ!
大きなオレンジ色枠内のタグをコピー。
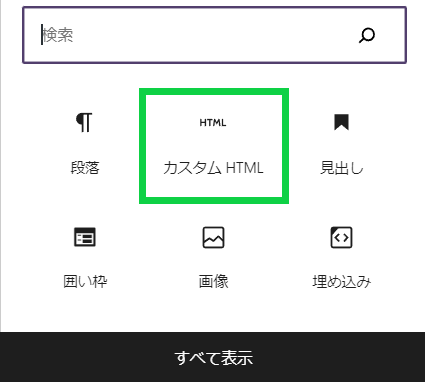
記事内の貼りたい所に【カスタムHTML】で貼り付けます。
下のブロックに実際カスタムHTMLを貼り付けてみました。
- 枝豆 セブンイレブン冷凍塩ゆで枝豆
- わさび チューブわさび6cm
- 白だし 大さじ1.5
- 水 大さじ1.5
プレビュー画面

完成です!
コピー元のタグを消し忘れないにしましょうね。
(忘れちゃうとページのサイドバーに表示されてしまうことになります。)
メモ機能で保存しておこう!
せっかく作ったカスタムHTMLですから、気に入ったものはパソコンのメモ機能などで保存しておきましょう。
Diver│ブロックエディタで複雑な入力補助も可能!
- 囲い枠
- アイコン
を組み合わせて下記のように表示させることも可能です。
たとえばこんな感じに。
- 枝豆 セブンイレブン冷凍塩ゆで
- わさび チューブわさび6cm
- 白だし 大さじ1.5
- 水 大さじ1.5
タッパに入れて、30分漬け込むだけ!
アイコンは、タイトルの前、後ろに入れることが可能ですし、囲い枠の中へ入れることだってできます!
他に、
- アイコン
- 見出し
- バッジ
- ボタン
- 横棒グラフ
- 口コミ・レビュー・レビュー表
などなどすべての入力補助で使うことができます!
ぜひ試してみてくださいね。


する方法を紹介!-300x158.png)